作为一名前端开发工程师,我在设计网页时经常会遇到一个问题,那就是滚动条。滚动条的样式不仅影响了页面的美观度,还会直接影响用户体验。在这篇文章中,我将与大家分享关于滚动条css的一些经验,希望能对大家有所帮助。
1.自定义滚动条样式
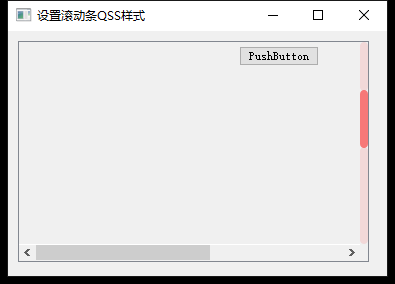
首先,我们需要明确一点,浏览器默认的滚动条样式通常是比较简单和单调的。为了让网页更加个性化和吸引人,我们可以通过自定义滚动条样式来实现。
在CSS中,我们可以使用伪类选择器`::-webkit-scrollbar`来选择滚动条元素,并通过`width`、`height`、`background-color`等属性来自定义其样式。例如,我们可以设置滚动条宽度为10px、背景色为灰色,并添加圆角效果。

css
::-webkit-scrollbar {
width: 10px;
::-webkit-scrollbar-thumb {
background-color: gray;
border-radius: 5px;

2.控制滚动速度
有时候,在网页中出现长内容时,用户可能会遇到快速滚动导致页面跳跃的问题。为了解决这个问题,我们可以通过控制滚动速度来提供更加流畅的滚动体验。
在CSS中,我们可以使用`scroll-behavior`属性来控制滚动行为。将其设置为`smooth`,则滚动将变得平滑且有动画效果。
```css
html {
tokenpocket钱包app:https://zcszcg.com/yingyong/23761.html
