我是一名前端开发工程师,今天我想和大家分享一下关于如何让iframe根据内容自适应高度的经验。
概括起来,主要有以下三点:

1.使用JavaScript监听iframe的加载事件
当我们需要让iframe根据内容自适应高度时,首先需要使用JavaScript来监听iframe的加载事件。在iframe加载完成后,我们才能获取到其中的内容,并进行相应的处理。
2.动态设置iframe的高度
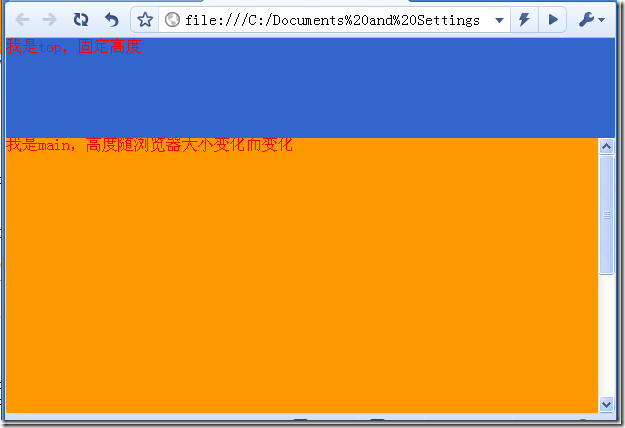
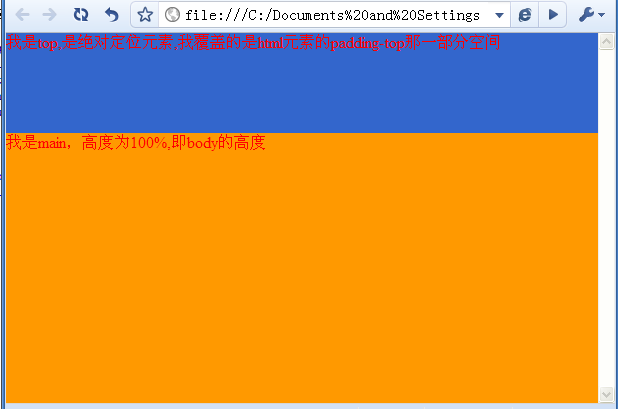
一旦我们获取到了iframe中的内容,接下来就是动态设置其高度。我们可以通过计算iframe内部内容的实际高度,并将这个高度赋值给iframe的height属性。这样,就能实现自适应高度了。
具体的做法是,通过JavaScript获取到iframe内部document对象,然后获取到document的实际高度,并将其赋值给iframe元素的height属性。
3.处理跨域问题

在使用iframe时,可能会遇到跨域问题。为了解决这个问题,我们可以在父页面和子页面之间建立通信机制。一种常见的做法是使用postMessage方法,在父页面中向子页面发送消息,并在子页面中监听这些消息并作出相应处理。
需要注意的是,在处理跨域问题时,我们需要确保父页面和子页面之间的信任关系,并且对接收到的消息进行验证,以防止安全漏洞。

以上就是我分享的关于如何让iframe根据内容自适应高度的经验。希望对大家有所帮助。
imtoken钱包最新版:https://zcszcg.com/yingyong/23775.html
